Here’s the specification for the barest of scatterplots:
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"width": 400,
"height": 200,
"padding": 5,
"data": [
{
"name": "table",
"values": [
{"x": 15, "y": 8},
{"x": 72, "y": 25},
{"x": 35, "y": 44},
{"x": 44, "y": 29}
]
}
],
"scales": [
{
"name": "xscale",
"domain": {"data": "table", "field": "x"},
"range": "width"
},
{
"name": "yscale",
"domain": {"data": "table", "field": "y"},
"range": "height"
}
],
"marks": [
{
"type": "symbol",
"from": {"data":"table"},
"encode": {
"enter": {
"x": {"scale": "xscale", "field": "x"},
"y": {"scale": "yscale", "field": "y"}
}
}
}
]
}
giving you the following plot:
Compared to vega-lite, this is obviously much more verbose, and the resulting plot is just a bare collection of points without axes or axis labels. The vega-lite specification would have looked like this:
{
"$schema": "https://vega.github.io/schema/vega-lite/v4.json",
"data": {
"values": [
{"x": 15, "y": 8},
{"x": 72, "y": 25},
{"x": 35, "y": 44},
{"x": 44, "y": 29}
]
},
"mark": "circle",
"encoding": {
"x": {"field": "x", "type": "quantitative"},
"y": {"field": "y", "type": "quantitative"}
}
}
resulting in this plot:
What differences do we see in vega?
datatakes an array instead of a single object- The
markis asymbol. The default symbol is a circle; the circle mark does not exist. encodingis moved withinmarks(now plural instead of the singularmark)- The encodings include a
scalefor each element. - There’s an
enterobject withinencoding. - In the
markssection we need to specify the data used by name. - We have to define
scalesthat we can use in the encoding.
Vega-lite is a layer on top of vega
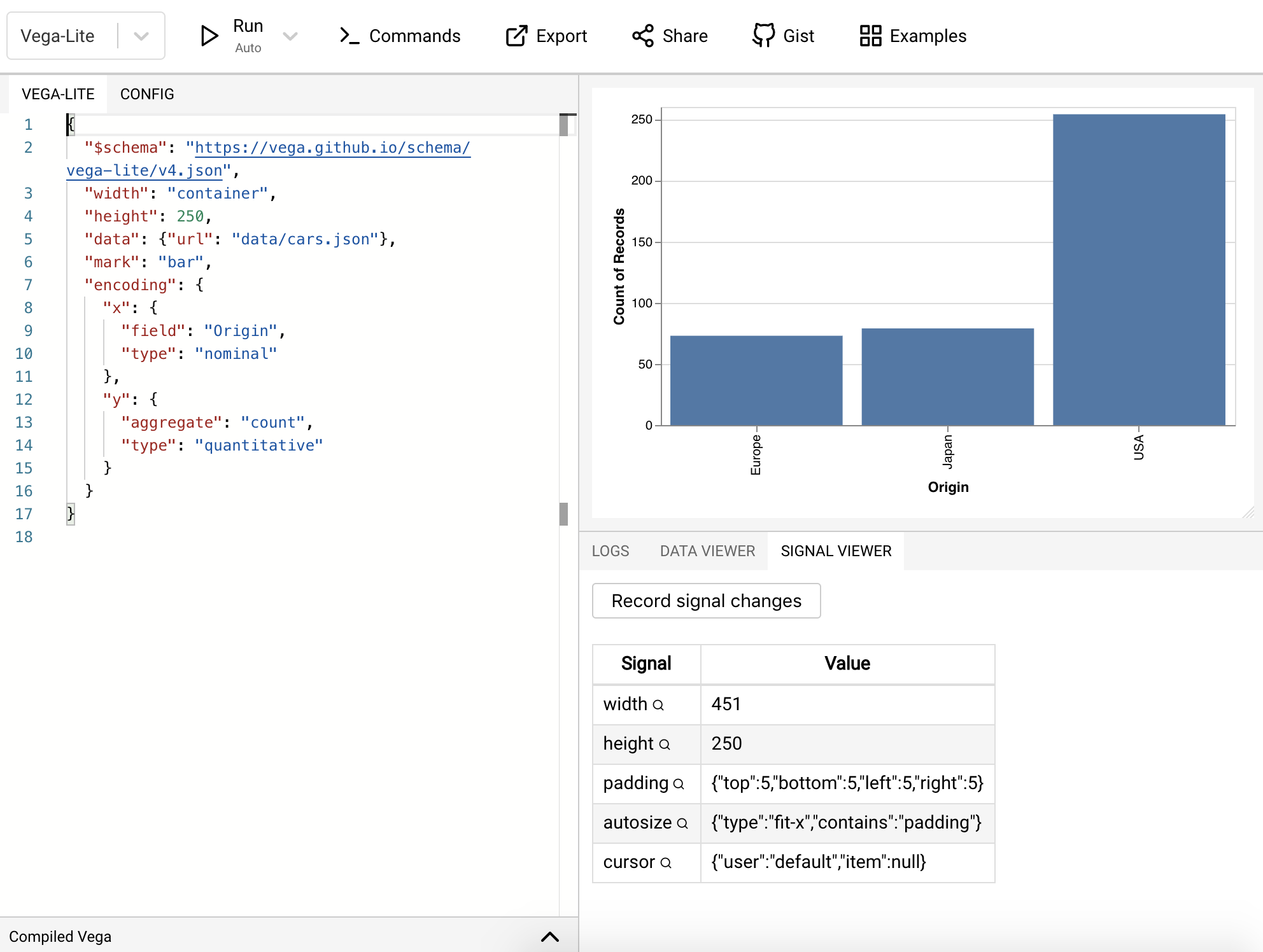
As mentioned before, vega-lite is just a layer on top of vega, which we can use this to our advantage here. When you open a vega-lite specification in the online editor, you’ll see a bar “Compiled Vega” in the bottom left. Clicking on this will give you the vega specification.

If you know how to do something in vega-lite but not in vega, this will provide valuable information!